T
timmy
Адаптивная верстка в Adobe Muse или научим делать сложные резиновые сайт ы на базе Adobe Muse за 2 вечера. Двухдневный тренинг от Евгения Зубова из DigitalMakers.
 На днях компания Adobe обновила свою программу Muse. Основной фишкой новой версии стала возможность делать респонсивную (резиновую) верстку. Автор курса предлагает за два вечера научить пользоваться этим новым инструментом в программе Adobe Muse.
На днях компания Adobe обновила свою программу Muse. Основной фишкой новой версии стала возможность делать респонсивную (резиновую) верстку. Автор курса предлагает за два вечера научить пользоваться этим новым инструментом в программе Adobe Muse.
Собственно, как я понял, этот курс подходит как и для новичков, так и для тех, кто уже верстает сайты с помощью Muse и хочет быстро и без особых терзаний освоить новый инструмент.
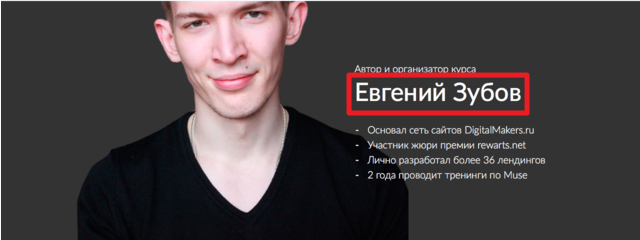
Автор годный. ИМХО. Проходил другой его курс (на форуме кстати этот курс вроде присутствует, рекомендую), по созданию лендинг пейдж в Adobe Muse. Достойно. Кто в теме, именно Евгений Зубов, автор виджета "Интернет - магазин для Adobe Muse".
Почему стоит вписаться?
Больше дохода. Резиновые сайты и лендинги стоят в разы дороже обычных. Обычно это умножает доход в 2 раза.
Новые умения. Технология резиновых сайтов, это новая технология. Будет популярна минимум следующие 3 года.
Универсальность. Вы научитесь создавать резиновые сайты с нуля, а так же добавлять респонсив на действующий сайт.
Новые возможности. Те кто не умеют делают резиновые сайты, с каждым днем все больше устаревают. Вам это не грозит.

Собственно, как я понял, этот курс подходит как и для новичков, так и для тех, кто уже верстает сайты с помощью Muse и хочет быстро и без особых терзаний освоить новый инструмент.
Автор годный. ИМХО. Проходил другой его курс (на форуме кстати этот курс вроде присутствует, рекомендую), по созданию лендинг пейдж в Adobe Muse. Достойно. Кто в теме, именно Евгений Зубов, автор виджета "Интернет - магазин для Adobe Muse".
16 февраля. 180 минут. Онлайн занятие + видео -запись.
Основы респонсивной технологии, инструменты, правила и приемы.
1. Виды макетов и типы верстки
2. Отличия адаптивной верстки от респонсивной
3. Отличия ручной верстки от работы в Adobe Muse
4. Правильный порядок разработки резинового сайта
5. Обязательные рекомендации по работе
6. Инструменты обязательные для разработчика
7. Инструменты упрощающие жизнь разработчика
8. Основные (базовые) приемы разработки резины
9. Создание резинового сайта с нуля
10. Добавление респонсива на действующий сайт
11. Примеры респонсивных блоков
18 февраля. 200 минут. Онлайн занятие + видео-запись.
Производство резинового сайта с нуля до финального результата.
12. Выбор первичных параметров нового проекта
13. Определение максимальной и минимальной ширины
14. Обязательные настройки модульной сетки
15. Ошибки при первичной настройки макета
16. Проектирование шаблон а сайта
17. Создание шапки и подвала проекта
18. Подключение первых точек остановки
19. Создание резинового шаблона для страниц
20. Тонкости адаптации шаблона под контент страниц
21. Создание первого, резинового экрана сайта
22. Добавление резиновости к шрифт ам
22. Добавление резиновости к графическим объектам
23. Адаптация контента под мобильные сайты
24. Организация стыков между блоками
25. Работа с резиновыми виджетами
26. Добавление мобильного меню
27. Создание резинового слайдшоу
28. Различные раздвижные панели
29. Тестирование проекта на наличие ошибок
30. Добавление дополнительных страниц
31. Финальная стадия проекта
Основы респонсивной технологии, инструменты, правила и приемы.
1. Виды макетов и типы верстки
2. Отличия адаптивной верстки от респонсивной
3. Отличия ручной верстки от работы в Adobe Muse
4. Правильный порядок разработки резинового сайта
5. Обязательные рекомендации по работе
6. Инструменты обязательные для разработчика
7. Инструменты упрощающие жизнь разработчика
8. Основные (базовые) приемы разработки резины
9. Создание резинового сайта с нуля
10. Добавление респонсива на действующий сайт
11. Примеры респонсивных блоков
18 февраля. 200 минут. Онлайн занятие + видео-запись.
Производство резинового сайта с нуля до финального результата.
12. Выбор первичных параметров нового проекта
13. Определение максимальной и минимальной ширины
14. Обязательные настройки модульной сетки
15. Ошибки при первичной настройки макета
16. Проектирование шаблон а сайта
17. Создание шапки и подвала проекта
18. Подключение первых точек остановки
19. Создание резинового шаблона для страниц
20. Тонкости адаптации шаблона под контент страниц
21. Создание первого, резинового экрана сайта
22. Добавление резиновости к шрифт ам
22. Добавление резиновости к графическим объектам
23. Адаптация контента под мобильные сайты
24. Организация стыков между блоками
25. Работа с резиновыми виджетами
26. Добавление мобильного меню
27. Создание резинового слайдшоу
28. Различные раздвижные панели
29. Тестирование проекта на наличие ошибок
30. Добавление дополнительных страниц
31. Финальная стадия проекта
Почему стоит вписаться?
Больше дохода. Резиновые сайты и лендинги стоят в разы дороже обычных. Обычно это умножает доход в 2 раза.
Новые умения. Технология резиновых сайтов, это новая технология. Будет популярна минимум следующие 3 года.
Универсальность. Вы научитесь создавать резиновые сайты с нуля, а так же добавлять респонсив на действующий сайт.
Новые возможности. Те кто не умеют делают резиновые сайты, с каждым днем все больше устаревают. Вам это не грозит.
У вас нет прав на просмотр ссылок, пожалуйста: Вход или Регистрация
Последнее редактирование модератором: