- 6 Май 2013
- 6.480
- 12.129
Скрытое содержимое доступно для зарегистрированных пользователей!
Представляю Вашему вниманию
обучающий видеокурс "Как быстро и легко создавать баннеры с нуля"
обучающий видеокурс "Как быстро и легко создавать баннеры с нуля"
Пройдя этот видеокурс Вы овладеете необходимыми навыками и сможете:
- Настроить Photoshop таким образом, чтобы процесс создания баннера был быстрым и увлекательным
- Забыть о текущей раскладке на Вашем компьютере. Ведь не раз Вы набирали какой-то текст, долго и упорно, но когда отрывали глаза от клавиатуры, оказывалось, что он набран был на другой раскладке и вместо текста у Вас красуется Абракадабра. Не обидно ли? Потратили столько времени
- Легко адаптировать макет, если на руках у Вас исходник совсем не того размера, который Вам нужен, да еще и не в том формате
- Установить и настроить только самые нужные дополнения к браузеру. Использование которых позволит решить многие проблемы и сократит Ваше время на разработку баннера
- Узнать любой шрифт, который используется на веб-страничке, легко и быстро перевести незнакомый текст или скачать какой-то файл теперь не составит особого труда. Ведь мы, дизайнеры часто посещаем зарубежные сайты в поисках нужных для макетов ресурсов. Тут и кисточку новую скачать нужно и коллекцию стилей позаимствовать...
- Мгновенно найти идею для Вашего дизайна, если вдруг мыслей по этому поводу нет
- Забыть про творческий бардак на рабочем столе и долгий поиск нужной папки из тех, которые вы открыли. Специальная программа решит эту проблему. Теперь вы сможете создавать множество вкладок и при этом не путаться в них
- За 10-20 минут создавать красивые баннеры, а оставшееся время потратить на то, чтобы потрещать с коллегами или просто проветриться. Работа должна приносить удовольствие
- Быстро работать на клавиатуре обеими руками. Да. Левая рука, нам тоже пригодится. Ибо нефиг тыкать одним пальцем по клавишам, пытаясь набрать текст и тупо тратить время, которого и так, становится все меньше и меньше
- Если вы блоггер - Вы перестанете платить фрилансерам за изготовление очередного баннера. Делайте их уже сами. Там все просто. Я научу
- И в конце концов, Вы сможете открыть для себя новый источник дополнительного заработка. Сидеть дома и делать людей чуточку счастливее от того, что Вы им нарисовали суперский баннер да еще и так быстро

Введение. Вы познакомитесь со мной и я Вам расскажу, что нужно делать, чтобы стать быстрым дизайн ером.
 Теоретическая часть. Здесь Вы узнаете что такое баннеры, каких размеров бывают, какие цели преследуют и увидите яркие примеры того, какими баннеры создавать Нельзя.
Теоретическая часть. Здесь Вы узнаете что такое баннеры, каких размеров бывают, какие цели преследуют и увидите яркие примеры того, какими баннеры создавать Нельзя.
Арсенал дизайнера. Вы познакомитесь с удивительными программами, которые в разы поднимут эффективность работы и помогут Вам сэкономить время при работе над баннером.

Вы узнаете, с чего начинать создавать баннер, правильно настроите программу Adobe Photoshop для удобной работы, создадите несколько макетов баннеров, узнаете что такое смарт-слои и для чего они применяются. Вы научитесь адаптировать макет баннера под нужный размер, увидите весь процесс изнутри и узнаете многие секреты веб-мастерства.
 C чего начинается создание баннеров // 02:10
C чего начинается создание баннеров // 02:10
В этом уроке вы узнаете, с чего правильно нужно начинать работу над создаем каждого своего макета. Ведь на бумаге что-то подправить гораздо проще, чем из-за неудачной композиции переделать заново весь баннер.
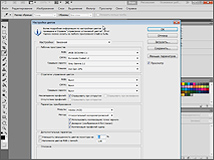
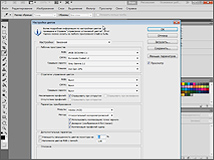
 Настраиваем Photoshop для удобной работы // 19:52
Настраиваем Photoshop для удобной работы // 19:52
Каждую программу перед ее использованием желательно настроить что называется "под себя". Это очень важно. В этом уроке мы настроим цветовые профили, изменим необходимые параметры и установим горячие клавиши, которые очень нам помогут в дальнейшей работе.
 Создаем баннер для салона красоты // 16:41
Создаем баннер для салона красоты // 16:41
В этом уроке Вы с полного нуля создадите свой первы баннер. Вы увидите весь процесс изнутри: от эскиза до воплощения. Научитесь пользоваться основными инструментами Фотошоп. Все просто.
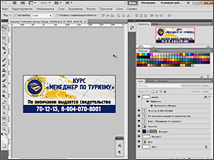
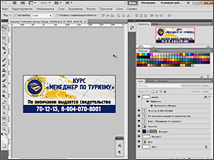
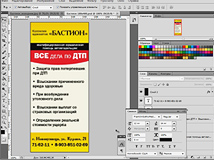
 Создаем баннер для учебного центра // 35:03
Создаем баннер для учебного центра // 35:03
В этом уроке мы займемся созданием еще одного небольшого баннера. Закрепим основы создания баннера, мигом подберем шрифт ы и найдем подходящее изображение.
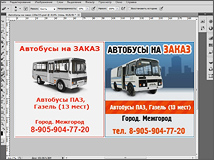
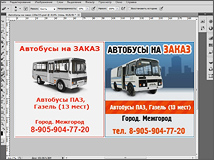
 Автобусы заказ: редизайн // 42:02
Автобусы заказ: редизайн // 42:02
Что делать, если у Вас на руках есть макет, но размещать его на сайт е, откровенно говор "стыдно"? В таком случае мы делаем редиазайн - полностью перерисовываем и улучшаем имеющийся макет. Посмотрите на скриншот и убедитесь сами в необходимости редизайна.
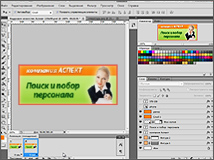
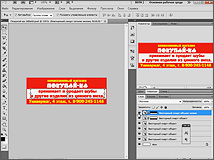
 Анимированный баннер для кадрового агентства // 31:56
Анимированный баннер для кадрового агентства // 31:56
В этом уроке мы создадим gif-анимированный баннер. Баннер с несложной анимацией. Закрепим уже приобретенные навык и создания баннеров и усвоим новые.
 Что делать, если Заказчик прислал вам макет не того размера и не в том формате // 27:02
Что делать, если Заказчик прислал вам макет не того размера и не в том формате // 27:02
Бывает так, что Вам могут прислать макет, который уже является картинкой, но Вам нужно его изменить. Поэтому мы в этом уроке перекомпонуем баннер под другой размер.
 Смарт-слои в Photoshop // 06:07
Смарт-слои в Photoshop // 06:07
Про смарт-слои сказано достаточно слов, но лишь не многие знают, что смарт-слои - это мощный инструмент. И в этом уроке, мы разберемся со смарт-слоями, научимся ими пользоваться и применять в наших макетах.
 Адаптаця банера под нужный размер и формат // 18:21
Адаптаця банера под нужный размер и формат // 18:21
Очень интересный урок, в котором вы поймете, что связка Adobe Illustrator & Adobe Photoshop - это мощные средства для изготовления баннеров.
И наконец, Заключение. Подведем итоги и Вы научитесь правилам общения со своеобразными Заказчиками, а также узнаете, что поможет Вашему продвижению как веб-мастера.

Арсенал дизайнера. Вы познакомитесь с удивительными программами, которые в разы поднимут эффективность работы и помогут Вам сэкономить время при работе над баннером.

Практический блок
Вы узнаете, с чего начинать создавать баннер, правильно настроите программу Adobe Photoshop для удобной работы, создадите несколько макетов баннеров, узнаете что такое смарт-слои и для чего они применяются. Вы научитесь адаптировать макет баннера под нужный размер, увидите весь процесс изнутри и узнаете многие секреты веб-мастерства.

В этом уроке вы узнаете, с чего правильно нужно начинать работу над создаем каждого своего макета. Ведь на бумаге что-то подправить гораздо проще, чем из-за неудачной композиции переделать заново весь баннер.

Каждую программу перед ее использованием желательно настроить что называется "под себя". Это очень важно. В этом уроке мы настроим цветовые профили, изменим необходимые параметры и установим горячие клавиши, которые очень нам помогут в дальнейшей работе.

В этом уроке Вы с полного нуля создадите свой первы баннер. Вы увидите весь процесс изнутри: от эскиза до воплощения. Научитесь пользоваться основными инструментами Фотошоп. Все просто.

В этом уроке мы займемся созданием еще одного небольшого баннера. Закрепим основы создания баннера, мигом подберем шрифт ы и найдем подходящее изображение.

Что делать, если у Вас на руках есть макет, но размещать его на сайт е, откровенно говор "стыдно"? В таком случае мы делаем редиазайн - полностью перерисовываем и улучшаем имеющийся макет. Посмотрите на скриншот и убедитесь сами в необходимости редизайна.

В этом уроке мы создадим gif-анимированный баннер. Баннер с несложной анимацией. Закрепим уже приобретенные навык и создания баннеров и усвоим новые.

Бывает так, что Вам могут прислать макет, который уже является картинкой, но Вам нужно его изменить. Поэтому мы в этом уроке перекомпонуем баннер под другой размер.

Про смарт-слои сказано достаточно слов, но лишь не многие знают, что смарт-слои - это мощный инструмент. И в этом уроке, мы разберемся со смарт-слоями, научимся ими пользоваться и применять в наших макетах.

Очень интересный урок, в котором вы поймете, что связка Adobe Illustrator & Adobe Photoshop - это мощные средства для изготовления баннеров.
И наконец, Заключение. Подведем итоги и Вы научитесь правилам общения со своеобразными Заказчиками, а также узнаете, что поможет Вашему продвижению как веб-мастера.
В дополнение к данному курсу прилагаются:
- Все PSD исходники, используемые во всех видеоуроках.
- Шпаргалка по горячим клавишам программы Photoshop (обязательно распечатайте ее и повесьте на видное место. При создании дизайна пользуйтесь этими горячими клавишами и очень скоро Вы будете использовать их на автопилоте).
- Тренажер "СОЛО на клавиатуре" + русский курс по его изучению.
- Программы помощники, о которых говорилось в курсе.
Бонусы:
Бонус #1

Подарок!
Большая коллекция шрифтов.Чтобы Вы не тратили свое время на поиски нужного шрифта в Интернете. В этой коллекции собрано более 2000 различных шрифтов. Все отсортировано по папочкам. Шрифты с засечками, в папочке "С засечками", декоративные - в папочке "Декоративные". Все удобно, бери и пользуйся.
Кстати, чтобы Вам было проще подбирать шрифты я приложу программу Printers Apprentice. С помощью нее, подобрать нужный шрифт для Вашего дизайна не составит особого труда.
Бонус #2

Подарок!
100 кистей для Ваших дизайновЧтобы Вы могли быстро украсить свой баннер. В этой коллекции собрана целая сотня кистей различной тематики.
Бонус #3

Подарок!
Мега-коллекция качественных растровых клипартовВсего одна картинка, может кардинально изменить внешний вид Вашего баннера! В этой коллекции собраны отличные фотоклипарты.
Бонус #4

Подарок!
Свыше 5 000 различных градиентовОгромная коллекция градиентов для Ваших дизайнов. Всего в 1 клик Вы можете изменить весь внешний вид своего баннера.
Бонус #5

Подарок!
Шаблоны баннеров в формате PSDФормат PSD - это родной формат программы Photoshop, Все что Вам нужно будет, это открыть шаблон и откорректировать по своему вкусу.
В итоге сумма Ваших бонусов составит: 900+300+1350+250+400=3200 руб.

