Andrew1101
Новичок
- 1 Окт 2014
- 5
- 12
HTML5 и CSS3 с Нуля до Гуру
Автор: Михаил Русаков

Как изучить HTML5 и CSS3?
Тут надо всё разбить на 3 этапа.

ЭТАП 1
Нужно изучить всё новое, что есть в HTML5. Найти примеры, понять их и закрепить материал на практике.

ЭТАП 2
Нужно изучить все новые возможности CSS3: селекторы, свойства и их значения. Так же найти и понять примеры, а также попытаться самому что-то сделать.

ЭТАП 3
Нужно сверстать хотя бы одну достаточно сложную страницу с использованием HTML5 и CSS3.
1-й и 2-й этапы относительно несложные. Благо, книг достаточно много, в некоторых есть и упражнения. Поэтому можно поискать и что-нибудь найти.
А вот 3-й этап значительно сложнее. Тут обязательно нужно посмотреть сначала пример вёрстки страницы. А вот с этим уже серьёзные проблемы. В книге тяжело передать процесс вёрстки, и понять его хоть и можно, но сделать это будет значительно труднее, чем в видео формате.
Плюс большой минус книг, что они очень долго издаются. А HTML5 и CSS3 – это новинки, поэтому абсолютно все книги, которые Вы найдёте уже устарели. Отсюда вывод: искать информацию по HTML5 и CSS3 можно в онлайн-справочниках (убедитесь, что там есть постоянное обновление), где упражнений нет, да и покопаться там ещё придётся немало, а пример вёрстки и вовсе не сыскать. Плюс всех этих мучений только один – бесплатно.
Я предлагаю Вам не только
самый простой,
но и самый лучший путь!
Представляю Вашему вниманию свой новый Видеокурс, который называется «HTML5 и CSS3 с Нуля до Гуру»:
Курс состоит из нескольких разделов, которые Вы можете увидеть на скриншоте главного меню:

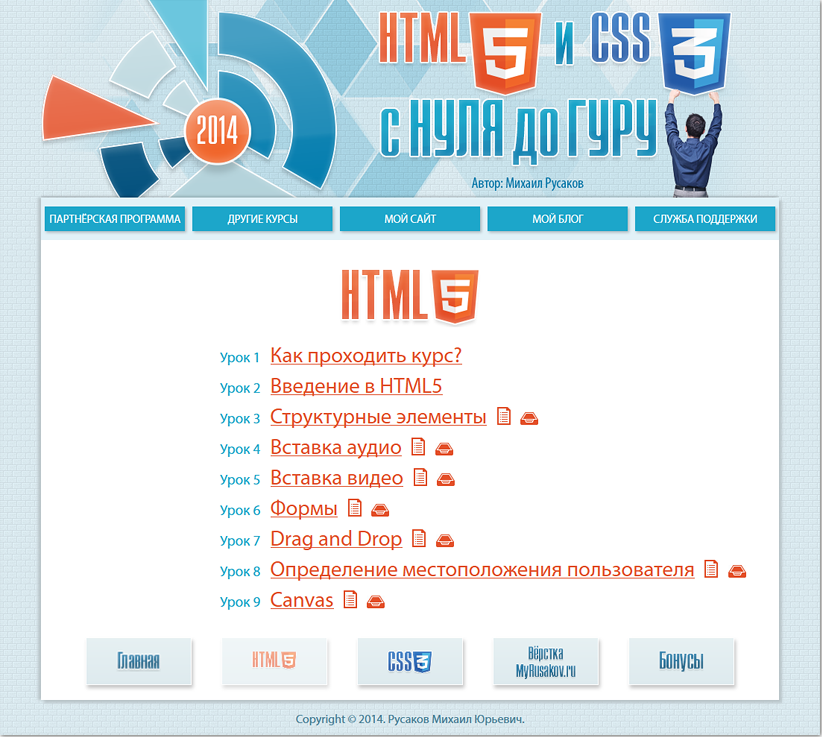
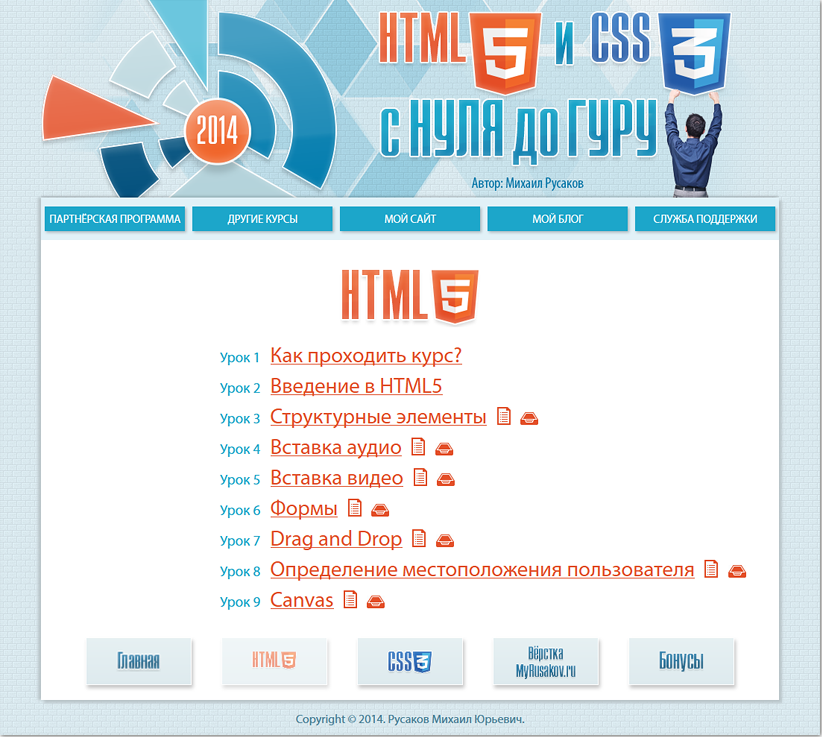
Что Вы узнаете из этого курса? Начнём с раздела по HTML5.

Из этого раздела:

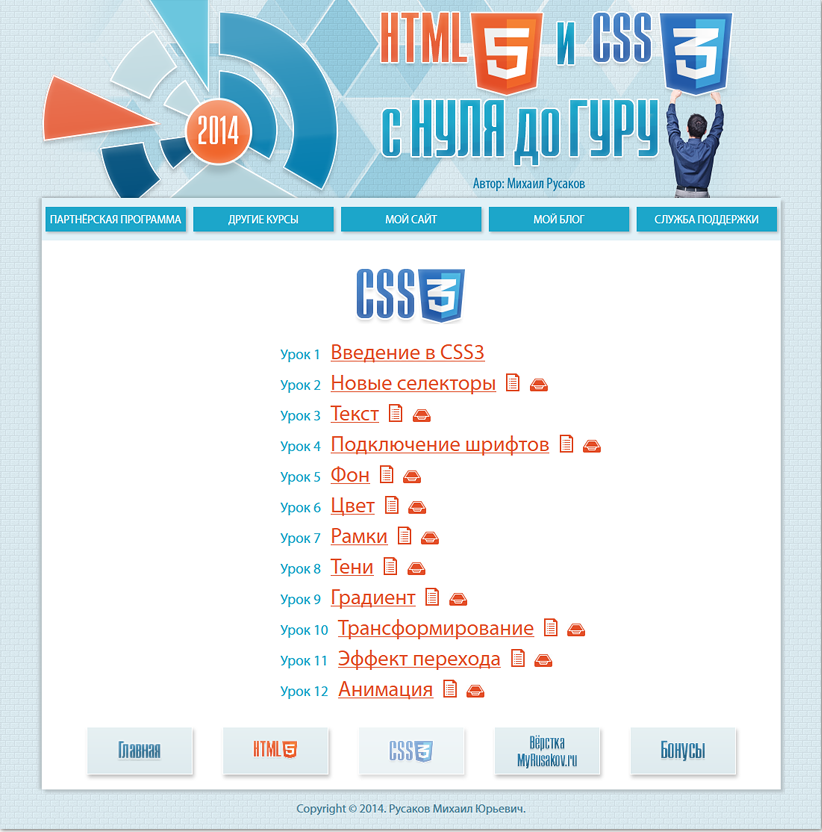
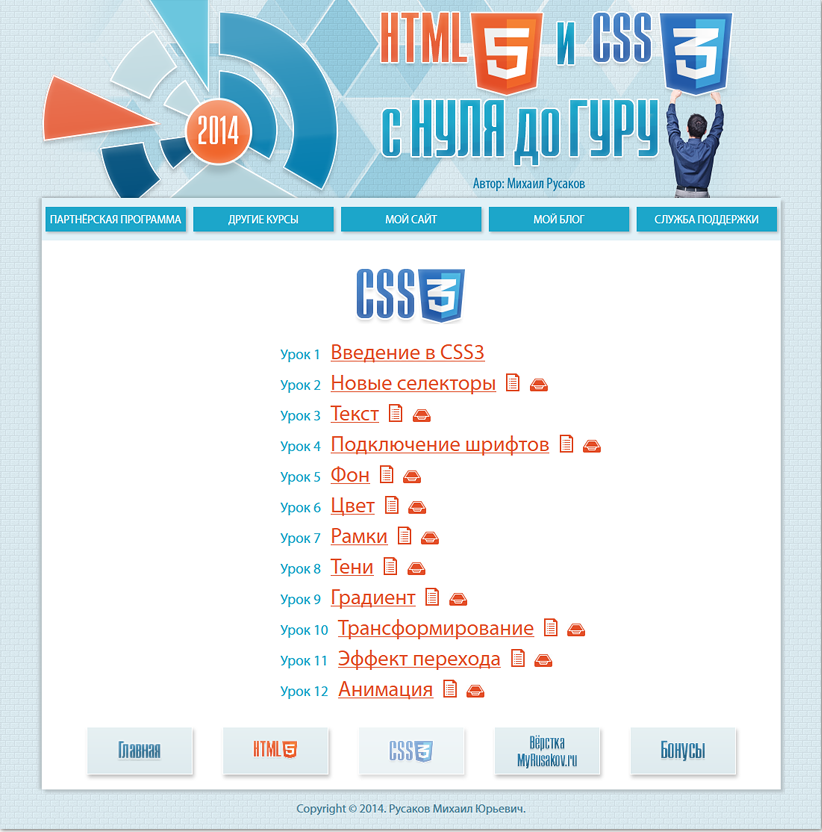
Из этого раздела:
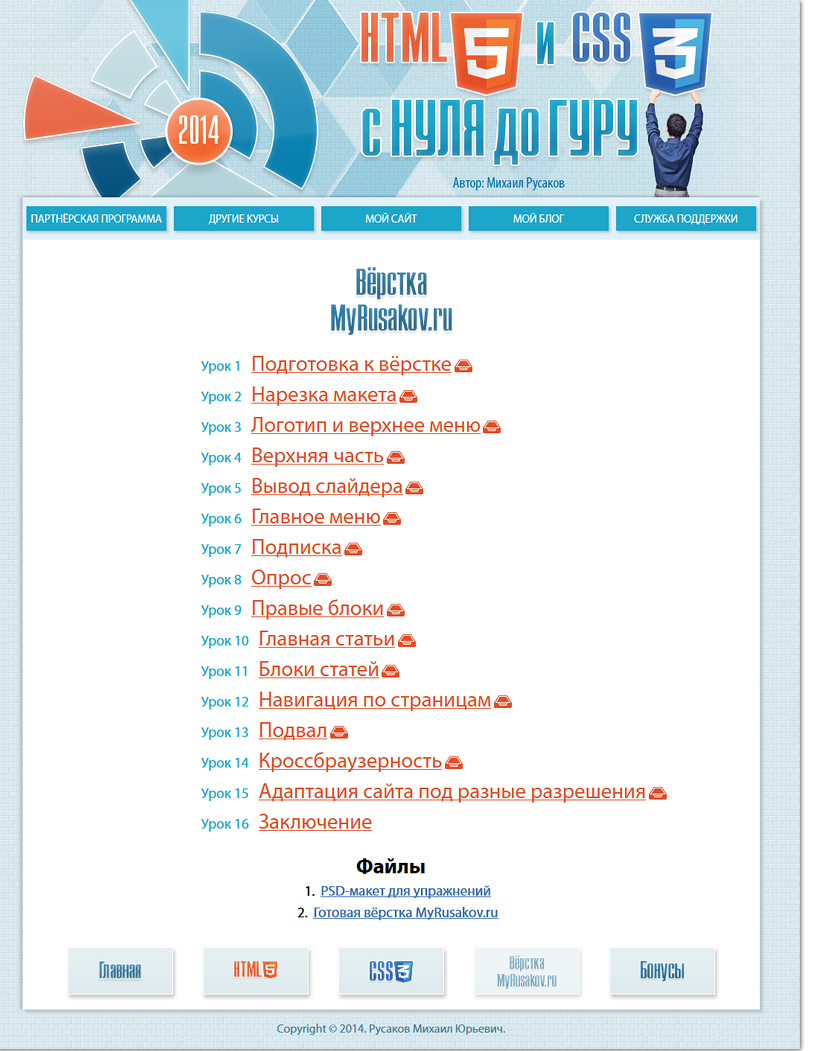
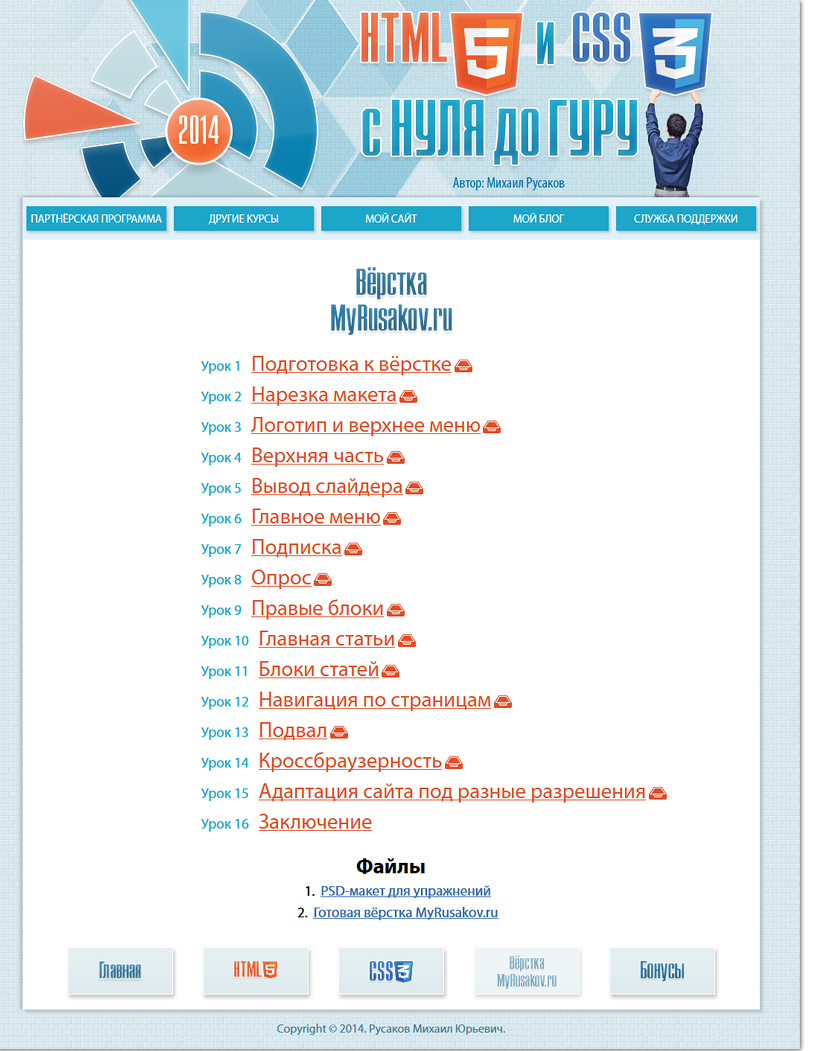
Однако, крайне важно увидеть пример вёрстки
реальной страницы на HTML5 и CSS3
Поэтому в курсе «HTML5 и CSS3 с Нуля до Гуру» есть ещё один раздел, где показывается вёрстка для моего сайт а с использованием HTML5 и CSS3.

Скачать:
Автор: Михаил Русаков
Как изучить HTML5 и CSS3?
Тут надо всё разбить на 3 этапа.

ЭТАП 1
Нужно изучить всё новое, что есть в HTML5. Найти примеры, понять их и закрепить материал на практике.

ЭТАП 2
Нужно изучить все новые возможности CSS3: селекторы, свойства и их значения. Так же найти и понять примеры, а также попытаться самому что-то сделать.

ЭТАП 3
Нужно сверстать хотя бы одну достаточно сложную страницу с использованием HTML5 и CSS3.
1-й и 2-й этапы относительно несложные. Благо, книг достаточно много, в некоторых есть и упражнения. Поэтому можно поискать и что-нибудь найти.
А вот 3-й этап значительно сложнее. Тут обязательно нужно посмотреть сначала пример вёрстки страницы. А вот с этим уже серьёзные проблемы. В книге тяжело передать процесс вёрстки, и понять его хоть и можно, но сделать это будет значительно труднее, чем в видео формате.
Плюс большой минус книг, что они очень долго издаются. А HTML5 и CSS3 – это новинки, поэтому абсолютно все книги, которые Вы найдёте уже устарели. Отсюда вывод: искать информацию по HTML5 и CSS3 можно в онлайн-справочниках (убедитесь, что там есть постоянное обновление), где упражнений нет, да и покопаться там ещё придётся немало, а пример вёрстки и вовсе не сыскать. Плюс всех этих мучений только один – бесплатно.
Я предлагаю Вам не только
самый простой,
но и самый лучший путь!
Представляю Вашему вниманию свой новый Видеокурс, который называется «HTML5 и CSS3 с Нуля до Гуру»:
Курс состоит из нескольких разделов, которые Вы можете увидеть на скриншоте главного меню:

Что Вы узнаете из этого курса? Начнём с раздела по HTML5.

Из этого раздела:
- Вы узнаете очень важные особенности HTML5, которые обязательно необходимо учитывать при использовании этой Web-технологии.
- Вы узнаете, как правильно вставлять видео и аудио на сайт. Тут тоже есть свои нюансы, без учёта которых у некоторых пользователей Ваше видео или аудио просто не запустится. Обо всех этих нюансах Вы узнаете из этого раздела.
- Вы узнаете, как использовать новые семантические теги для грамотной оптимизации под поисковые системы.
- Вы увидите все новые возможности по работе с формами.
- Вы увидите на конкретном примере, как реализуется с использованием HTML5 механизм Drag and Drop.
- Вы узнаете, как можно получить координаты местоположения посетителей Вашего сайта.
- Вы узнаете, как можно рисовать на Web-странице, используя новый элемент Canvas.

Из этого раздела:
- Вы узнаете особенности CSS3, которые обязательно нужно знать, прежде чем его использовать. Без учёта этих особенностей могут возникнуть огромные проблемы с отображением сайта в разных браузерах (кроссбраузерностью).
- Вы увидите, как использовать новые селекторы.
- Вы увидите новые возможности по работе с текстом.
- Вы узнаете все возможности по заданию фона через CSS3.
- Вы узнаете, как создавать прозрачный цвет с помощью CSS3.
- Вы узнаете, как правильно задавать собственный шрифт. В этом разделе разбираются мелкие детали, которые очень многие верстальщики не учитывают, а потом появляются проблемы со шрифтами на сайте. После просмотра соответствующего урока из этого раздела Вы будете знать, что это за проблемы и как их решить очень быстро и легко.
- Вы узнаете, как создаются тени у текста и блоков.
- Вы увидите, как делаются самые различные градиенты.
- Вы узнаете, как трансформировать элементы, например, поворачивать те же изображения на определённый угол.
- Вы узнаете, как сделать анимацию на CSS3. Несколько самых различных и в то же время очень используемых в практике примеров Вы увидите своими глазами. Когда я впервые увидел возможности по анимации в CSS3, то был очень удивлён, уверен, что и Вам всё очень понравится.
Однако, крайне важно увидеть пример вёрстки
реальной страницы на HTML5 и CSS3
Поэтому в курсе «HTML5 и CSS3 с Нуля до Гуру» есть ещё один раздел, где показывается вёрстка для моего сайт а с использованием HTML5 и CSS3.

У вас нет прав на просмотр ссылок, пожалуйста: Вход или Регистрация
Скачать:
Для просмотра скрытого контента необходимо Войти или Зарегистрироваться.
